
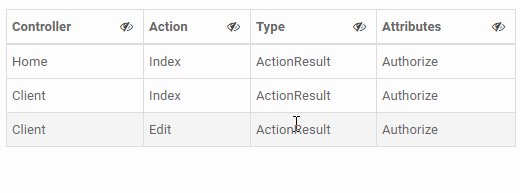
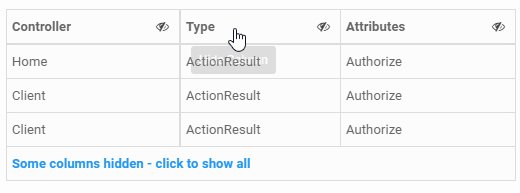
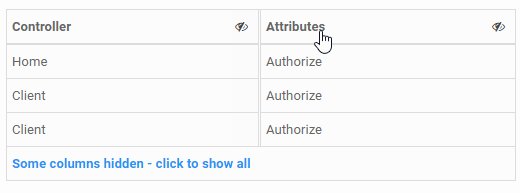
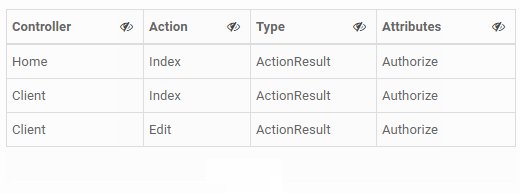
CSS to hide first / last or nth column of table before printing ~ Asp.Net,C#.Net,VB.Net,MVC,jQuery,JavaScipt,AJAX,WCF,Sql Server example

javascript - How to click on a link in web table using cypress for which I am getting message element not visible because it's CSS property is display: none - Stack Overflow

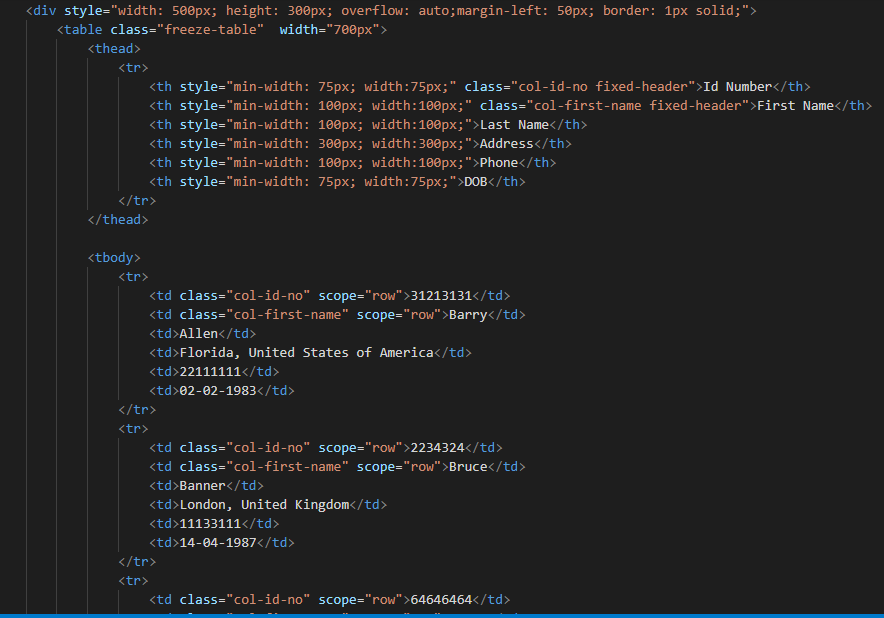
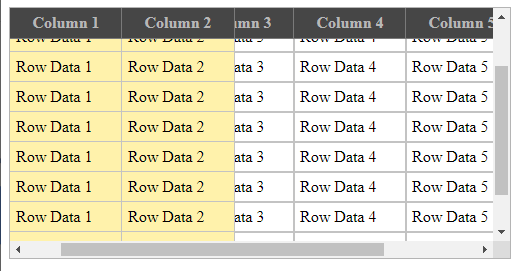
javascript - The HTML table sticky columns and rows stop working when I add css to keep the table within the page boundaries - Stack Overflow



![How To Get HTML Table Row And Cell Index Using Javascript [ with Source code ] - YouTube How To Get HTML Table Row And Cell Index Using Javascript [ with Source code ] - YouTube](https://i.ytimg.com/vi/PU3Vz1O1jOU/maxresdefault.jpg)







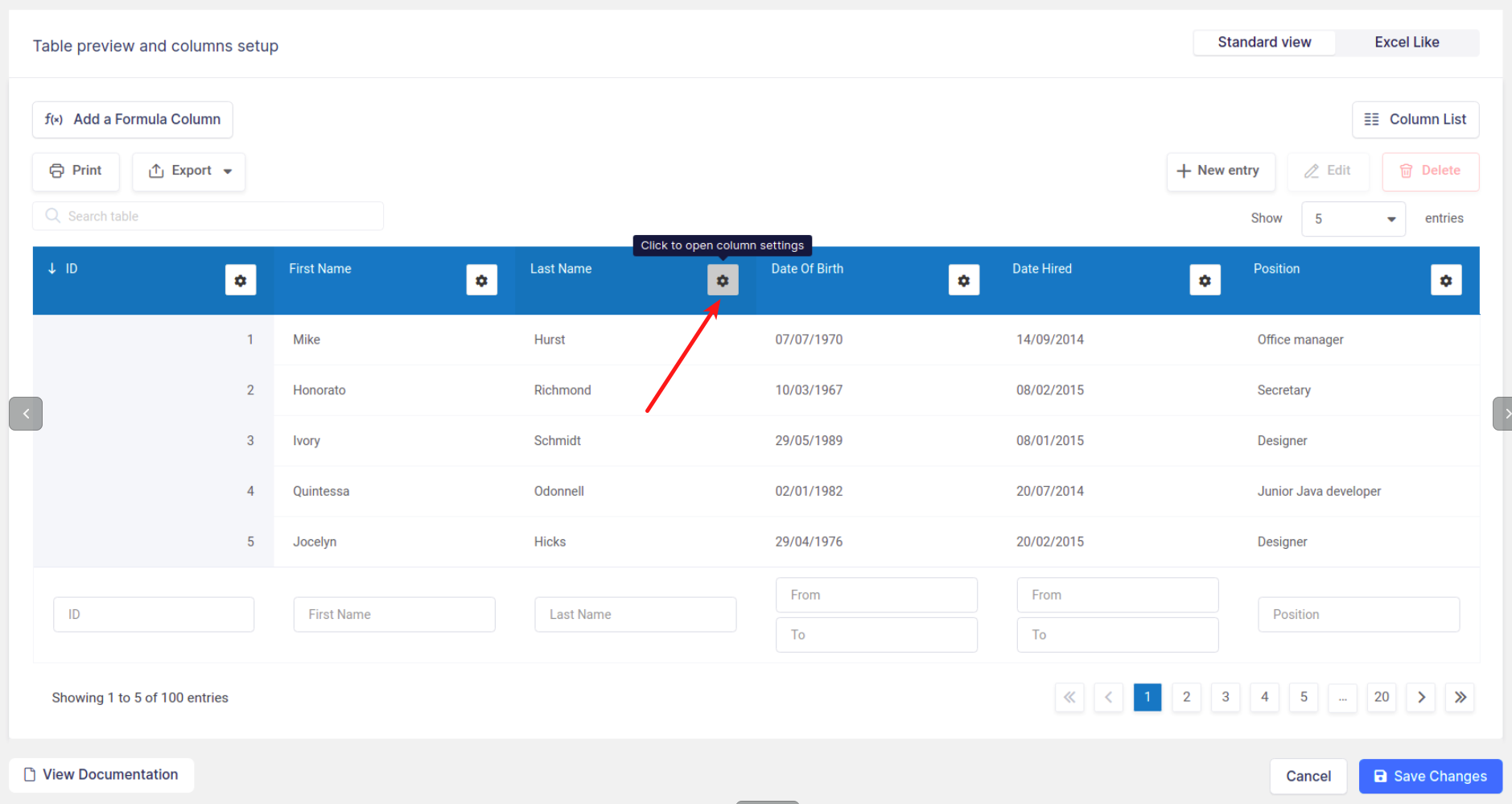
![How to Design the Best UX Table [+ 6 Great Examples] How to Design the Best UX Table [+ 6 Great Examples]](https://studio.uxpincdn.com/studio/wp-content/uploads/2022/06/Table-UX-best-practises.png.webp)